Tools om de snelheid van je website te meten en te verbeteren

Hoe sneller hoe beter
Snelheid is een cruciale factor voor websites. Natuurlijk; de site moet er goed uitzien, de teksten overtuigend, de foto’s spectaculair en je wilt een sterk merkgevoel overbrengen. Echter, snelheid is minstens zo van belang. Vaak wordt het belang van een snelle website onderschat of te laag op de prioriteitenlijst gezet.
Uit meerdere blogs en onderzoeken blijkt dat de snelheid van je website sterk kan bijdragen aan de resultaten. Als je het over de snelheid van websites hebt, dan zijn daar vele factoren die hierop van invloed zijn.
Belangrijke snelheidsfactoren:
- Hosting
- Content
- Techniek
Voordat je direct verder gedetailleerd wilt weten waar je kunt gaan verbeteren, start je eerst met een meting van de snelheid van je huidige website.
Hoe meet ik de snelheid van mijn website?
Er zijn diverse online tools die je goed kunt gebruiken om je snelheid te bekijken.
Tools voor website snelheidsmetingen:
- Google Analytics
- PageSpeed Insights
- Speed Scorecard
- Testmysite
- Pingdom
- Hosters
Hieronder een overzicht van de vele mogelijkheden van deze tools:
1. Sitesnelheid in Google Analytics
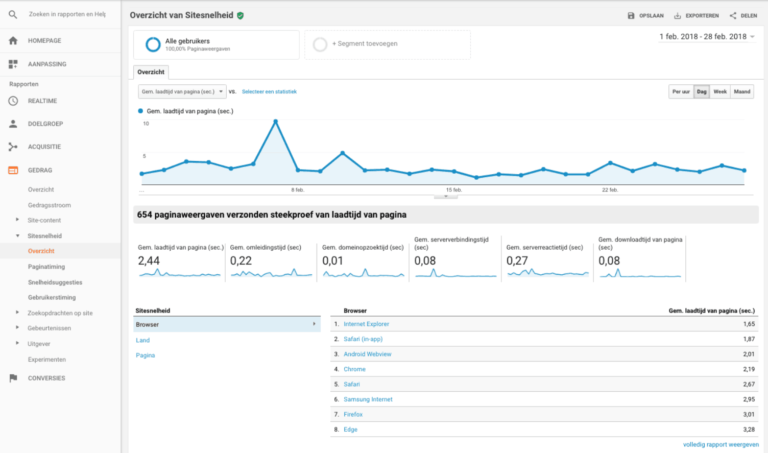
Binnen de verschillende rapportages in de sectie Gedrag staat er: Sitesnelheid. Kijk hier bij de overzichtspagina en je ziet alle belangrijke informatie al bij elkaar staan. Zie hieronder een voorbeeld van deze Sitesnelheid rapportage.

Afbeelding: Sitesnelheid in Google Analytics
Belangrijk bij deze rapportage zijn de volgende aspecten:
- Selecteer een langere periode, minimaal 1 maand
- Selecteer een periode waarin je bezoek representatief is
- Check vervolgens een aantal vergelijkbare periodes of je min of meer dezelfde data ziet verschijnen
Laat je hierbij niet afleiden door teveel details. Focus op je gemiddelde laadtijd in seconden. Dat is de parameter waarover je je een beeld wilt vormen. In dit geval is de laadtijd 2,44 seconden. Niet slecht maar ongetwijfeld voor verbetering vatbaar.
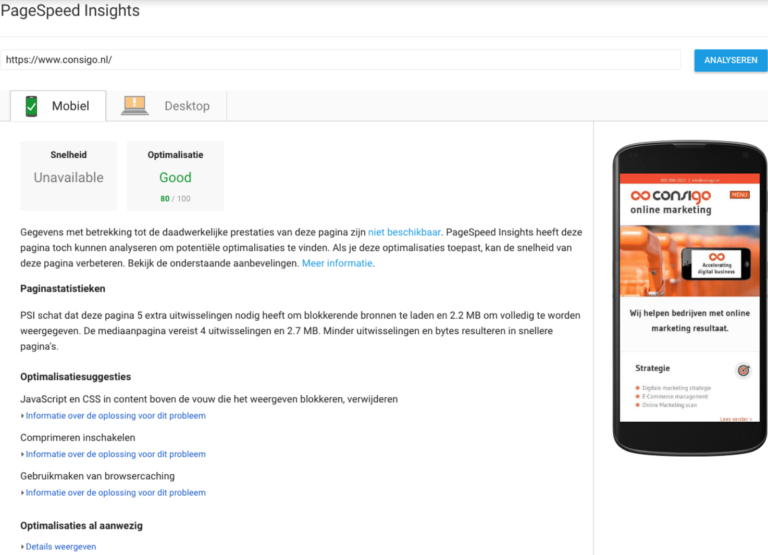
2. PageSpeed Insights
Deze tool is wat technischer van aard. Naast het apart meten van de snelheid voor mobiele en desktop gebruikers, geeft de tool ook een aantal optimalisatie suggesties. Erg bruikbaar om aan je webbouwer door te sturen.

Afbeelding: PageSpeed Insights
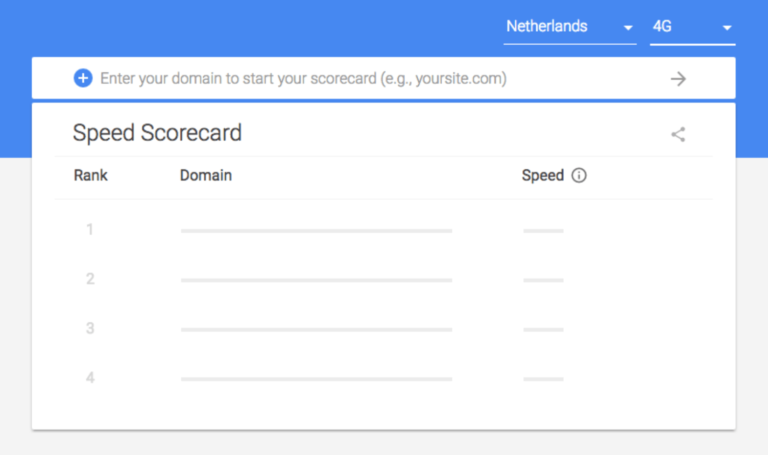
3. Speed Scorecard
Een mooie aanvulling op alle tools die Google ter beschikking stelt is het relatief nieuwe: Speed Scorecard.

Afbeelding: Google Speed Scorecard
Het mooie aan deze eenvoudige en gratis tool is dat je een eenvoudige snelheidsmeting krijgt voor gebruikers vanaf mobiele apparaten. Hiernaast kun je ook snel kijken of je concurrenten het net zo goed of slecht voor elkaar hebben.
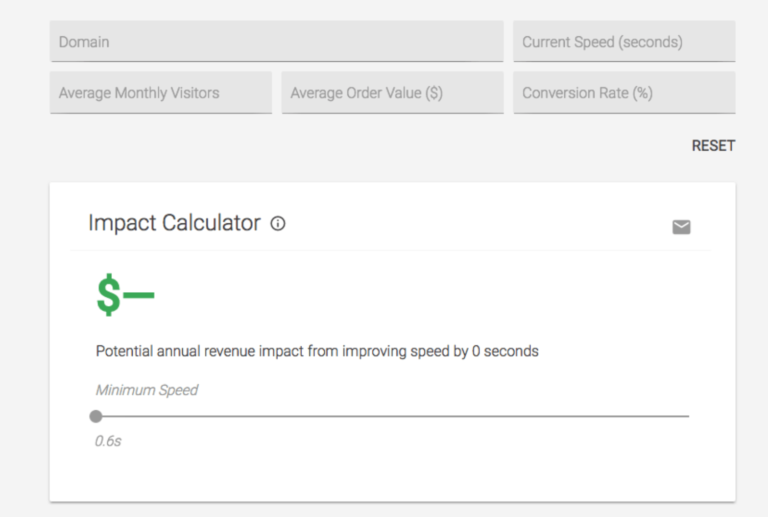
Helemaal mooi is de calculator die je kunt gebruiken om te kijken wat de snelheidswinst je potentieel kan opleveren. De data die achter deze berekening gebruikt wordt is gebaseerd over ruim 380.000 profielen over het jaar 2017.
Kortom: een ruime steekproef waarmee je zelf snel een berekening kunt maken van de potentiële meerwaarde.

Afbeelding: Speed Scorecard Calculator
Wil je gelijk aan de slag? Hier kun je de Google Speed Scorecard vinden.
4. Testmysite
Wederom een Google tool. Dit is de dummy-proof versie van de Google PageSpeed tool. Hij is net zo gebruiksvriendelijk als de hiervoor genoemde snelheids monitoring tools.

Afbeelding: Testmysite
Het voordeel van deze tool is dat hij super eenvoudig is en niet te veel technische details laat zien. Bovendien geeft de tool een vergelijking met andere websites in dezelfde branche. Dit is wel een uniek voordeel ten opzichte van de andere tools.
Een ander voordeel is dat hij niet alleen aangeeft op welke aspecten winst kan worden gemaakt rondom de snelheid, maar ook hoeveel seconden dit kan opleveren.
5. Pingdom
Een minder bekende tool die je kunt gebruiken is Pingdom. Deze geeft ook bijzonder bruikbare inzichten over de snelheid van je website. Ook deze snelheidsmeter is gratis te gebruiken.

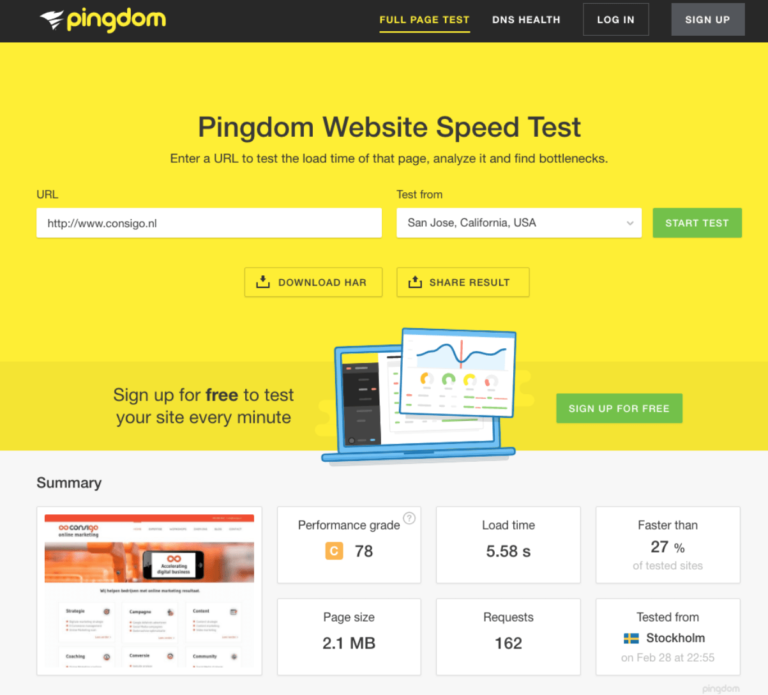
Afbeelding: Pingdom Website Speed Test
De belangrijkste statistieken zijn hier:
- Prestatie indicator
- Laadtijd
- Snelheid vergelijker
- Paginagrootte
Mogelijk nadeel van deze tool is dat je het alleen kunt testen vanuit Amerika, Australië of Zweden. Toch blijft hij qua inzichten erg bruikbaar. Zie bijvoorbeeld het blokje met informatie waarin de content onderdelen geanalyseerd worden.

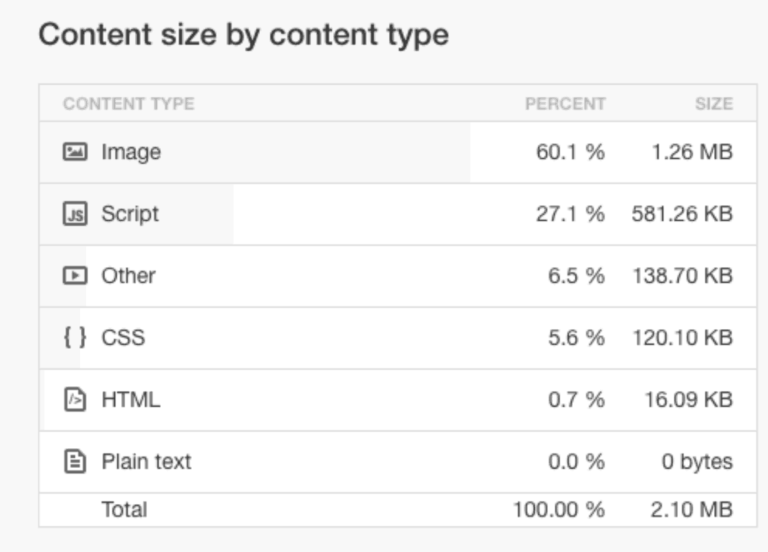
Afbeelding: Pingdom Content size by content type
In één oogopslag zie je hier dat de afbeelding(en) zorgen voor 60% van de te laden content. Technisch lijkt het verder in orde. Een beter gecomprimeerde afbeelding gaat al helpen om de snelheid op deze website te verbeteren.
6. Hosters
Met een beetje zoeken via Google kom je ook nog de wereld aan tools tegen van diverse webhosting specialisten. Vaak zijn deze ook prima te gebruiken.
Overzicht snelheids monitoring tools
Leuk hoor, zo’n overzicht met alle genoemde tools, maar welke kun je nu het beste gebruiken? Hiervoor hebben wij de onderstaande vergelijking gemaakt.
| Tool | Voordeel | Nadeel |
|---|---|---|
| Google Analytics | – Overzicht over langere periode
– Verschil in laadtijd per browser |
|
| PageSpeed Insights | – Direct onderscheid tussen mobiel & desktop | – Voor veel mensen te technisch |
| Google Scorecard | – Concurrentie vergelijking mogelijk
– Berekening van business impact bij snelheid verbetering |
|
| Testmysite | – Zeer eenvoudig
– Vergelijk binnen de branche |
– Vrij beperkt voor technische inzichten |
| Pingdom | – Goed overzicht van te verbeteren punten | – Meting vanuit het buitenland
– Niet specifiek mobiel |
| Hosters | – Begrijpelijke rapportages voor de hoster van je website |
Zelf aan de slag met de snelheid van je website?
Start dan vooral met Google Analytics en vul deze aan met een meer technische meting. Bijvoorbeeld via PageSpeed of Pingdom. Vanuit deze tools kunnen webbouwers snel adviseren wat de mogelijkheden of beperkingen zijn met betrekking tot jouw website.
Maak voor jezelf een keuze uit bovenstaande tools, of een andere tool die aan jouw voorwaarden voldoet.
Check op verschillende dagen de snelheid van je website. Gebruik je Google Analytics? Maak dan een uitdraai over meerdere langere perioden. Hier kun je ook prima metingen vanuit 2 of 3 tools afzonderlijk rapporteren.
Nulmeting snelheid
Noteer de uitkomsten in een eenvoudig Excel of Google Drive spreadsheet. Hiermee heb je een mooie nulmeting gemaakt. Zo kun je na het uitvoeren van alle optimalisaties terugkijken en zien wat het effect is geweest.
Meer weten over website snelheid?
Wil je stappen zetten om de snelheid van je website verder te verbeteren? Binnenkort publiceren we een volgend blog: ‘10 stappenplan om aan de slag te gaan met de snelheid van je website’.
Blijf op de hoogte
Neem contact op
Heb je vragen over deze blogs? Of wil je aan de slag met online marketing? Neem dan gerust contact op met Jurgen via: jurgen@consigo.nl of 085-888-2822. Wij helpen je graag.